آموزش نحوه رفع مشکل فاصله فوتر سایت از پایین صفحه با CSS
- موضوع : CSS
- تاریخ : 1400/07/18
- مجموع پسند شده : 18
- بازدید : 2.855 K

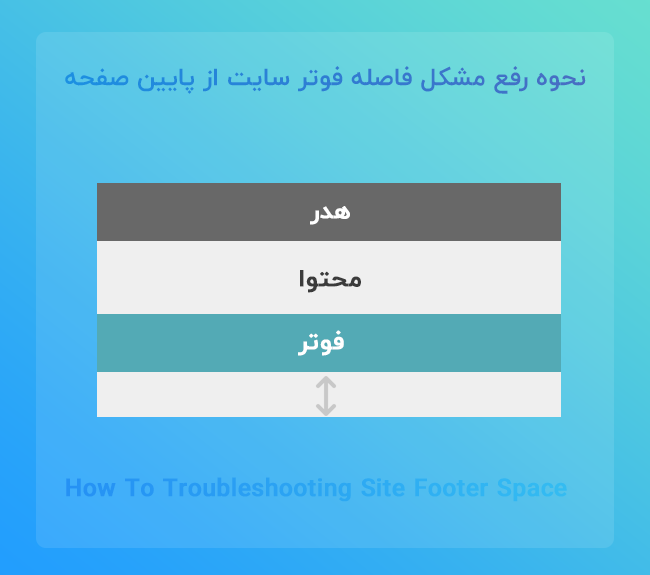
در این آموزش می خواهیم به یک مشکل اساسی با عنوان مشکل فاصله فوتر سایت از پایین صفحه در طراحی وب خاتمه دهیم.
حتما شما هم متوجه شده اید که وقتی یک سایتی را طراحی و تکمیل می کنید هیچ مشکلی در صفحه اصلی شما که حاوی المان های بسیاری است ، وجود نخواهد داشت.
اما کافیه یک صفحه جدید ایجاد کنید با محتوای کم اون موقع می بینید که فوتر سایت به جای اینکه پایین سایت باشه میاد بالاتر و نظم صفحه رو به هم میزنه.
مشکل دقیقا توی این صفحات پیش میاد. البته لازم به ذکر است که اگه محتوای صفحه اصلیتون هم کم باشه خواهید دید که مشکل فاصله فوتر سایت از پایین صفحه تو صفحه اصلیتون هم پیش میاد!
حالا ما میخواییم با یک روش ساده این مشکل رو حل کنیم و فوتر سایت شما رو به پایین صفحه تون بچسبونیم. بدون اینکه از کارهای غیرمنطقی استفاده کنیم.
خب برای انجام این کار ابتدا کدهای CSS زیر رو به فایل style قالبتون اضافه کنید:
|
۱ ۲ ۳ ۴ ۵ |
body { min-height: ۱۰۰vh; display: flex; flex-direction: column; } |
خب همونطور که می بینید ما min-height المان body رو برابر ۱۰۰vh گذاشتیم. اگه میخوایید در مورد واحدها در CSS بیشتر بدونید به لینک زیر مراجعه کنید :
البته به زودی در یک مقاله جدید به توضیح این واحدها خواهیم پرداخت.
خب برگردیم به آموزشمون…
بعدش هم که از flex به عنوان display و flex-direction به عنوان تنظیم جهت المان های داخل body استفاده کرده ایم.
توجه : در صورتی که نمی خوایید به تگ body این استایل ها رو بدید میتونید یک تگ div با کلاس مثلا wrapper ایجاد کنید و به اون المان این استایل هارو اعمال کنید.
ایجاد المان spacer جهت رفع مشکل فاصله فوتر سایت
حالا یک المان جدید با کلاس spacer و بدون هیچ محتوایی ایجاد می کنیم و استایل زیر رو براش تعریف میکنیم :
|
۱ ۲ ۳ |
.spacer { flex: ۱; } |
الان کافیه صفحه تون رو رفرش کنید و ببینید که مشکلتون برطرف شده.
البته توجه داشته باشید این ساختار و ما تست کردیم شما می تونید ساختارهای دیگه ای رو هم بر حسب ساختار قالبتون امتحان کنید و اگر به نتیجه مطلوب تری رسیدین برای ما هم بفرستین تا بررسی کنیم و روش شما رو هم در همین آموزش اضافه کنیم.
در صورتی که سوال یا مشکلی دارید از فرم دیدگاه همین صقحه برای ما ارسال کنید تا در اسرع وقت پاسخگوی سوالات شما باشیم.
موفق و پیروز باشید.
آیا این مقاله برای شما مفید بود ؟
نظر شما کاربر محترم در مورد این مقاله برای ما بسیار اهمیت دارد و ما را در ارائه مقالات مفید دیگر کمک خواهد کرد.
دیدگاه ها خود را با ما در میان بگذارید!
عضویت در خبرنامه
جهت دریافت جدیدترین مطالب در ایمیل خود ، در خبرنامه وب استند عضو شوید.
خیالتان راحت هیچگونه ایمیل تبلیغاتی ارسال نخواهد شد!


دیدگاه های ارسالی
علی 1400/10/07
سلام
خیلی به دردم خورد ، مرسی 🙂
هادی خانزاده 1400/10/07
سلام خواهش میکنم. خوشحالیم که این آموزش براتون مفید واقع شده.
پیشرو فناوری 1401/03/17
ممنون از سایت خوبتون چند روزه دنبال این کد بودم
هادی خانزاده 1401/03/24
سلام و عرض ادب
خوشحالیم که مورد استفاده تون قرار گرفته.
موفق و پیروز باشید.
aria 1401/10/16
سلام وقت بخیر. من این کدها رو وارد style قالبم کردم ولی همچنان مشکلم حل نشد. با المنتور کار میکنم و قالبم هم Hello Elementor هست. من الان چیکار کنم؟ خیلی ممنون میشم راهنماییم کنید.
هادی خانزاده 1401/11/17
با عرض سلام
تو قالب های آماده یکم سخته این قضیه رو پیاده سازی کردن احتمال اینکه بهم ریختگی به وجود بیاد خیلی زیاده بالاخص توی المنتور.
به نظرم توی المنتور از ابزارهاش استفاده کنید.
موفق باشید.