چگونه در وردپرس متا باکس با فیلد سفارشی ایجاد کرده و نمایش دهیم؟
- موضوع : مقالات آموزشی وردپرس
- تاریخ : 1398/08/19
- مجموع پسند شده : 21
- بازدید : 3.65 K

ما در این مقاله به سراغ متا باکس ها ( meta box ) رفته ایم تا ببینیم که متا باکس ها کاربردشان در وردپرس چیست و چگونه میتوان فیلد سفارشی برای آن ها تعریف نمود.
فیلد سفارشی چیست؟
فیلد سفارشی در واقع یک خاصیتی است که ما برای پست تایپ ها تعریف میکنیم تا در هنگام ایجاد پست مقداری برای آن تعریف نماییم و در قسمت نمایش پست نیز از آن مقدار استفاده کنیم.
کاربرد فیلد سفارشی
به عنوان مثال میخواهیم برای هر پستی که ارسال می کنیم یک منبع درج نماییم.
با توجه به اینکه منبع مقدار ثابتی نیست و احتمالا هر پست منبع متفاوتی دارد نمی توان منبع را به صورت پیش فرض برای تمامی پست ها در نظر گرفت.
در این صورت بایستی با تعریف یک فیلد جدید به عنوان منبع به نویسنده این امکان را بدهیم که برای نوشته خود منبع نیز درج کند.
چگونه از فیلد سفارشی استفاده کنیم؟
فیلدهای سفارشی را می توان هم با استفاده از افزونه و هم با کد نویسی ایجاد کرد.
هدف ما در این آموزش یادگیری روش کد نویسی است اما به دلیل جامع بودن آموزش در انتهای آموزش افزونه هایی را که در رابطه با فیلدهای سفارشی معروف و بهترین هستند نیز معرفی خواهند شد.
شروع کار
جهت ایجاد فیلد سفارشی ما نیاز به فایل functions.php در روت قالب خود داریم.
توجه: اگر قالب شما فاقد فایل functions.php می باشد میتوانید خودتان این فایل را ایجاد نمایید.
کدهای زیر را در فایل functions.php قرار دهید.
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ ۹ ۱۰ ۱۱ ۱۲ ۱۳ ۱۴ ۱۵ ۱۶ ۱۷ ۱۸ ۱۹ ۲۰ ۲۱ ۲۲ ۲۳ ۲۴ ۲۵ ۲۶ ۲۷ ۲۸ ۲۹ ۳۰ ۳۱ ۳۲ ۳۳ ۳۴ ۳۵ ۳۶ ۳۷ ۳۸ |
<?php function webstand_custom_fields() { add_meta_box( 'webstand_custom_field', 'متاباکس جدید', 'webstand_custom_fields_callback', 'post', 'normal', 'high'); } add_action( 'add_meta_boxes', 'webstand_custom_fields' ); function webstand_custom_fields_callback( $post ) { wp_nonce_field( basename( __FILE__ ), 'webstand_security_nonce' ); ?> <table class="webstand-metabox-tb" width="۱۰۰%"> <tbody> <tr> <td> <label for="webstabd-post-source">منبع</label> </td> <td> <input id="webstabd-post-source" type="text" name="webstabd-post-source" size="۶۰" value="<?php echo get_post_meta($post->ID,'webstabd-post-source',true); ?>"> </td> </tr> </tbody> </table> <?php } function webstand_custom_fields_save( $post_id ) { $is_autosave = wp_is_post_autosave( $post_id ); $is_revision = wp_is_post_revision( $post_id ); $is_valid_nonce = ( isset( $_POST[ 'webstand_security_nonce' ] ) && wp_verify_nonce( $_POST[ 'webstand_security_nonce' ], basename( __FILE__ ) ) ) ? 'true' : 'false'; if ( $is_autosave || $is_revision || !$is_valid_nonce ) { return; } if( isset( $_POST[ 'webstabd-post-source' ] ) ) { update_post_meta( $post_id, 'webstabd-post-source', $_POST[ 'webstabd-post-source' ] ); } } add_action( 'save_post', 'webstand_custom_fields_save' ); ?> |
چگونه متا باکس جدید ایجاد کنیم؟
ابتدا با استفاده از تابع webstand_custom_field یک متا باکس جدید در صفحات افزودن و به روز رسانی نوشته ها ایجاد می کنیم.
در این تابع در واقع ما مشخصات کامل متا باکس را تعریف کرده و متا باکس جدید خود را ایجاد می کنیم.
در تابع add_meta_box که از توابع وردپرس می باشد ما اطلاعات کلی متا باکس خود را به شکل مقادیری که تعریف شده اند ارسال میکنیم و سپس این تابع بر اساس اطلاعات ارسالی ما متا باکس ما را نمایش می دهد.
شکل اصلی این تابع به صورت زیر می باشد :
|
۱ ۲ |
add_meta_box( string $id, string $title, callable $callback, string|array|WP_Screen $screen = null, string $context = 'advanced', string $priority = 'default', array $callback_args = null ) |
- id : آی دی منحصر به فرد متا باکس ما
- title : عنوان پنل متا باکس
- callback : تابعی که حاوی محتوای متا باکس است
- screen : نوع پست (Post Type) مدنظر
- context : محل قرار گیری در صفحه که فقط سه مقدار دریافت می کند که عبارتند از : normal, side, advanced
- priority : اولویت نسبت به سایر متا باکس ها که دو مقدار می تواند دریافت کند که عبارتند از : high , low
- callback args : زمانی کاربرد دارد که شما بخواهید مقادیری را به تابع callback ارسال کنید. مقدار ورودی یک آرایه می باشد.
جهت مشاهده مثال های کامل با هریک از مقادیر بالا به آدرس زیر مراجعه کنید :
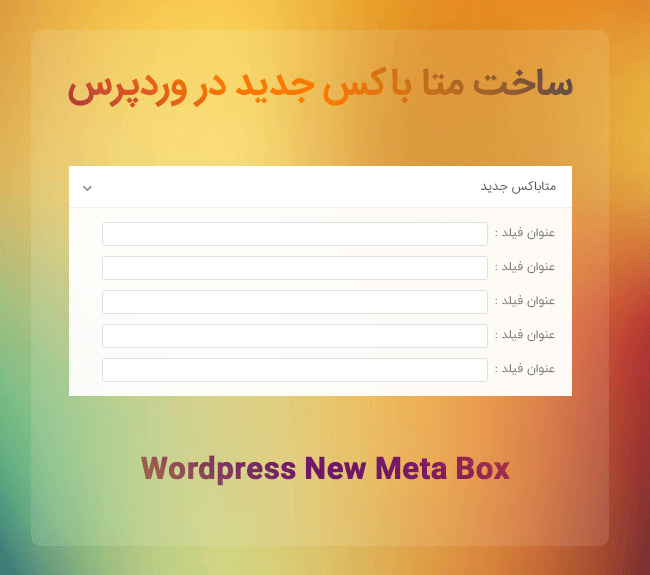
بعد از تنظیم موارد بالا خروجی زیر را می توانید در صفحه افزودن و یا ویرایش پست مشاهده فرمایید :

چگونه محتوای متا باکس را تنظیم کنیم؟
جهت تنظیم محتوای متا باکس ایجاد شده در قسمت قبل به تابعی که در callback تابع add_meta_box تعریف نموده ایم مراجعه می کنیم.
در مثال ما تابع webstand_custom_fields_callback می باشد.
ما در این تابع می توانیم محتوای متا باکس خود را تعیین نماییم. به هر تعداد که خواستیم فیلد اضافه کنیم و آن ها را مدیریت نماییم.
توجه داشته باشید که بهتر است فیلد های سفارشی خود را گروه بندی کنید و برای هر گروه یک متا باکس مجزا ایجاد کنید تا از سر درگرمی و بهم ریختگی فیلد ها جلوگیری شود.
در این قسمت ما با استفاده از کدهای html یک ساختار برای محتوای متا باکس خود ایجاد نموده ایم که لازم به توضیح نیست.
توجه : تابع wp_nonce_field یک تابع امنیتی برای جلوگیری از حملاتXSRF یا CSRF می باشد. که مقدار این تابع در قسمت ذخیره سازی فیلد های سفارشی جهت جلوگیری از دسترسی غیر مجاز مورد بررسی قرار گرفته است.
توجه : تابع get_post_meta در ادامه توضیح داده خواهد شد.
چگونه مقادیر فیلد های سفارشی را ذخیره کنیم؟
جهت ذخیره سازی مقادیر فیلد های سفارشی بایستی یک اکشن جدید به save_post اضافه کنیم تا در صورت ذخیره نوشته ( انتشار یا به روز رسانی ) مقادیر فیلد های سفارشی ما را نیز به عنوان یک post meta ذخیره نماید.
در مثال ما این وظیفه بر عهده تابع webstand_custom_fields_save می باشد.
ما در این تابع ابتدا مقادیری را بررسی می کنیم که در صورتی که هر یک از این مقادیر false باشند ذخیره سازی انجام نخواهد شد!
سپس ابتدا چک می کنیم که مقداری که با متد POST ارسال شده وجود دارد یا خیر که در صورت وجود با استفاده از تابع update_post_meta متای مورد نظر را با نام دلخواه و مقدار ارسالی ذخیره میکنیم.
شکل اصلی تابع update_post_meta به صورت زیر می باشد :
|
۱ |
update_post_meta( int $post_id, string $meta_key, mixed $meta_value, mixed $prev_value = '' ) |
- post_id : آی دی پستی که در حال ایجاد و یا ویرایش آن هستید.
- meta_key : نام فیلدی که می خواهید به عنوان متای جدید برای پست ایجاد شود.
- meta_value : مقدار متایی که می خواهید ذخیره کنید.
جهت مشاهده مثال های کامل با هریک از مقادیر بالا به آدرس زیر مراجعه کنید :
چگونه فیلد سفارشی ذخیره شده را نمایش دهیم؟
جهت نمایش مقدار فیلد سفارشی خود در هر کجای قالب بایستی از تابع get_post_meta استفاده نمایید.
شکل اصلی تابع get_post_meta به صورت زیر می باشد :
|
۱ |
get_post_meta( int $post_id, string $key = '', bool $single = false ) |
- post_id : آی دی پست
- key : نام فیلد متایی که میخواهید محتوای آن را نمایش دهید
- Single : این مقدار اگر true باشد و متا یافت نشود یک string خالی بر می گرداند و در صورتی که false باشد و متا یافت نشود یک آرایه خالی بر میگرداند.
ما برای نمایش مقدار متای ذخیره شده از ساختار زیر استفاده کرده ایم :
|
۱ ۲ ۳ ۴ ۵ ۶ ۷ ۸ |
<?php $source = get_post_meta(get_the_id(),'webstabd-post-source',true); if(!empty($source)) { ?> <div class="source"> <span style="color: #ff0000">منبع : </span> <span><?php echo $source; ?></span> </div> <?php } ?> |
که خروجی آن را در تصویر زیر می توانید مشاهده کنید.

حال شما توانسته اید متا باکس جدیدی را برای قالب خود تعریف کرده و از آن استفاده های متعددی کنید.
توجه داشته باشید که شما با متا باکس ها و فیلد های سفارشی کارهای بزرگی مانند ووکامرس را می توانید انجام دهید!
امیدواریم این آموزش مورد پسند شما کاربران عزیز قرار گرفته باشد. از شما کاربران گرامی خواهشمندیم هر گونه نظر ، پیشنهاد ، انتقاد و یا مورد جدیدی در مورد این آموزش دارید ، در قسمت دیدگاه ها برای ما ارسال کنید. مطمئن باشید دیدگاه شما موجب دلگرمی ماست.
موفق و پیروز باشید.
آیا این مقاله برای شما مفید بود ؟
نظر شما کاربر محترم در مورد این مقاله برای ما بسیار اهمیت دارد و ما را در ارائه مقالات مفید دیگر کمک خواهد کرد.
دیدگاه ها خود را با ما در میان بگذارید!
عضویت در خبرنامه
جهت دریافت جدیدترین مطالب در ایمیل خود ، در خبرنامه وب استند عضو شوید.
خیالتان راحت هیچگونه ایمیل تبلیغاتی ارسال نخواهد شد!







دیدگاه های ارسالی
Hassan 1400/10/25
سلام وقت بخیر
چطور میتونم یه فیلد سفارشی (لینک) درست کنم که هر بار کاربر روی این لینک کلیک کنه تعداد رو بهم نشون بده.
هادی خانزاده 1400/10/26
سلام وقت بخیر
منظورتون رو بیشتر توضیح بدین تا بهتر بتونیم کمکتون کنیم.
شما میخوایید تو قسمت ویرایش نوشته ی لینک باشه که وقتی ادمین روش کلیک میکنه مثلا تعداد بازدید ها رو نشون بده؟
حسین 1402/03/24
سلام روز بخیر
چطوری میتونم با این آموزش که دادین لینک دانلود بینهایت بسازم ، یک دکمه بسازیم که وقتی میزنیم هی بخش خالی بیاد عنوان و لینک دانلود را قرار بدهیم ؟
هادی خانزاده 1402/03/25
سلام و عرض ادب
برای این کار بایستی با استفاده از html ساختار خودتون رو پیاده سازی کنید و سپس با css استایل دهی کرده و در آخر هم با js اکشن هایی مثل افزودن رو کار کنید.
به زودی در این مورد آموزشی در سایت قرار خواهد گرفت.
موفق و پیروز باشید.